As of my last knowledge update in January 2022, there are several WordPress audio player plugins available that can enhance the functionality of your website when it comes to managing and displaying audio content. Here are nine popular WordPress audio player plugins:
1. AudioIgniter:-
– Features:
– Responsive design.
– Multiple audio formats support.
– Playlist creation with a user-friendly interface.
– Easy customization of colors and styles.
– Integration with the default WordPress media manager.
2. Compact WP Audio Player:-
– Features:
– Compact and lightweight audio player.
– Supports MP3 and OGG file formats.
– Customizable colors and sizes.
– Seamless integration into your site.
3. Seriously Simple Podcasting:-
– Features:
– Designed for podcasting with built-in media player.
– Supports podcast series, episodes, and seasons.
– Embeddable podcast players.
– Integration with podcast directories.
4. PowerPress Podcasting Plugin by Blubrry:
– Features:
– Comprehensive podcasting plugin.
– Simple and advanced modes for users of all skill levels.
– SEO-friendly with iTunes and Google Play support.
– Integrated HTML5 media player.
5. MP3 Music Player by Sonaar:-
– Features:
– A modern and stylish audio player.
– Seamless integration with your theme.
– Supports MP3 and OGG file formats.
– Mobile-responsive design.
6. WonderPlugin Audio Player:-
– Features:
– Supports various audio file formats.
– Customizable skins and layouts.
– Responsive and touch-friendly design.
– Automatically creates a playlist from a specified folder.
7. Audio Album:-
– Features:
– Allows you to create audio albums with multiple tracks.
– Customizable layouts and styles.
– Supports MP3, OGG, and WAV file formats.
– Mobile-friendly and responsive.
8. Cue:-
– Features:
– Minimalistic and stylish design.
– Supports MP3 and OGG file formats.
– Keyboard shortcuts for easy navigation.
– Responsive and touch-friendly.
9. CP Media Player – Audio Player and Video Player:-
– Features:
– Supports audio and video playback.
– HTML5 and Flash fallback for compatibility.
– Customizable design and colors.
– Playlist creation and management.
Before choosing a plugin, make sure it’s compatible with your WordPress version and meets your specific requirements. Additionally, always check for recent updates and user reviews to ensure the plugin is actively maintained and reliable. As the WordPress ecosystem evolves, new plugins may become available, so consider exploring the WordPress plugin repository for the latest options.
Why Use WordPress for Small Business Websites ?
WordPress is fundamentally the most straightforward and well-liked way to start your website or blog. In actuality, WordPress is used by more than 43.3% of websites on the Internet. Yes, WordPress is probably used by more than a quarter of the websites you visit.
A little more technically speaking, WordPress is an open-source content management system that is GPLv2 licensed, allowing anybody to use or modify the WordPress software without charge. A content management system is essentially a tool that makes it simple to manage crucial elements of your website, such as content, without having any programming knowledge.
As a result, WordPress enables anyone to create a website, including those who aren’t programmers.
A step-by-step guide to create a WordPress website from scratch:
Follow the steps below to create a WordPress website in just seven simple steps!
Step #1: Setup domain and hosting plan
Building a website is pretty much the same as building a house
You have the land which is the hosting provider, it has multiple servers where you can keep and store your file in. Next, you have the address, where people will find you, which is your domain name.
Please try to follow the advice listed below while selecting a domain name for your website:
- Keep it simple to remember and declare
- Keep the name minimal and specific (For example, www.wpmet.com)
- Make sure there are no hyphens or numbers in it
Here are the top 3 hosting providers that you can choose from:
Step #2: Welcome to WordPress!
One of the great things about Bluehost is that now it helps to set up WordPress even easier. If you skip the theme selection part (which we will look into below), and after that, you’ll see that they’re automatically set up WordPress for you.
Once everything is set up just click on the Start Building button on your screen. And you’ll be taken to the backend of your WordPress account.
Moving on, let’s pick a theme for your website in the following step.

Step #3: Choose a perfect theme
A WordPress theme is in charge of your WordPress site’s visual design. You can download/purchase themes from Envato and ThemeForest too.
Though WordPress themes are templates that have been expertly created and that can be installed in just a click.
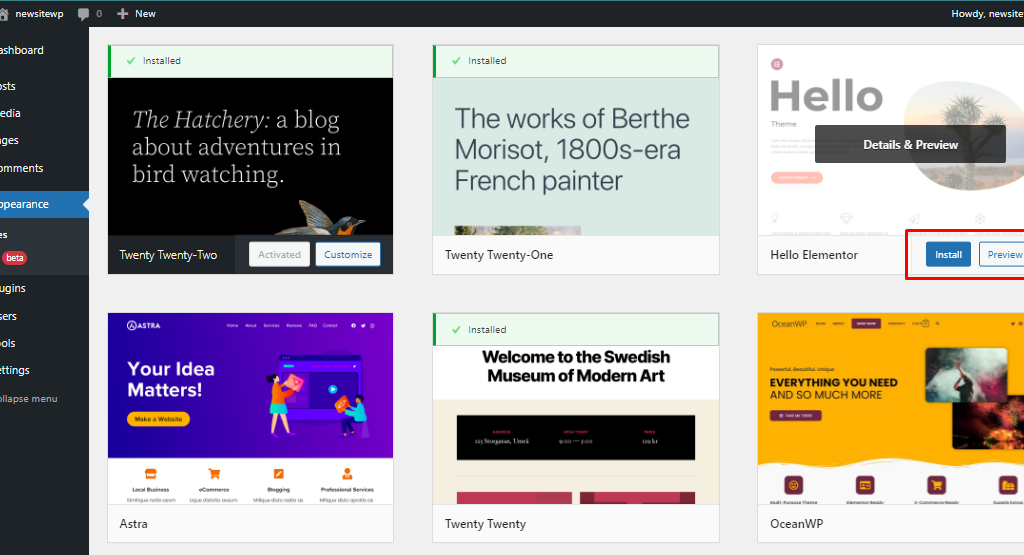
First hover over Appearance and click on Themes.

There you’ll find a handful of pre-installed themes. But if you click on the Add New button at the top left. You will see the vast number of themes from which you can choose one.
How to install a WordPress free theme?
Simple, just put your cursor on the theme you like, and you’ll see two buttons Install and Preview. We would suggest you check the Preview first and if you’re happy with the design click on Install and you’re all set!

Or if you already have a free or paid theme download on your PC, just upload it by clicking on the Upload theme button, then choose and upload your file.
Read more About wordpress Click here: WordPress Development company Gurgaon
How to Build a WordPress Website for Free
Creating your first website might feel a little daunting, especially if you’re not a tech-savvy person.
Well, you’re not alone, so don’t worry about that!
Here we have made the most detailed step-by-step tutorial on how to build a WordPress website from scratch without knowing how to code.
We genuinely believe that this tutorial will be highly beneficial to several people over there in creating their first website!
Here is a summary of every step we’ll take you through in this course, from beginning to end:
- Finding and registering a domain name without cost
- Get a free hosting provider
- How to install WordPress
- Installing a template and modifying the look of your website
- Using extensions and addons to personalize WordPress
- Resources to help you understand and use WordPress
To start, building a personalized website DOES NOT require you to be a web developer. Our non-technical user guide will demonstrate a no-code method for building a WordPress website.
Follow below mention simple step for create free wordpress website:-
What do you need to create a WordPress site?
A step-by-step guide to create a WordPress website from scratch:
Step #1: Setup domain and hosting plan
Step #2: Welcome to WordPress!
Step #3: Choose a perfect theme
Step #4: Customize default WordPress pages
Step #5: Plugins installation in WordPress
Step #6: Customize header footer and mega menu
Step #7: Want to take a step further
Frequently Asked Question (FAQ)
Conclusion
Read more About Contact us
How to Create Multilingual Website in WordPress to Expand Your Business
Are you thinking of building a multilingual site to extend your business all over the world? If so, then you have come to the right place to get a proper guide regarding creating a multilingual site in WordPress.
English is the most used language in the world. That’s why website owners mainly use English on their landing pages to communicate with their audience. Nevertheless, the number of non-English speakers is also high. As a result, marketers miss out on a large portion of the audience while branding.
Hence, website owners now started to think of creating multilingual websites to expand their business all over the world. But, building a multilingual site can be challenging if you don’t have proper knowledge regarding how to create multilingual website in WordPress.
On that note, here we have shared the best practice of creating a multilingual website in WordPress. So, without further ado, let’s check out how to create a multi-language website in WordPress.
Importance of creating a multilingual WordPress site
A multilingual WordPress site refers to a site that can be translated into multiple languages. This allows a visitor to select a language from a dropdown menu and translate the whole landing page with a single click. Therefore, it boosts the engagement of the visitors.
Besides, having a multilingual site also brings other business opportunities. Let’s check out the importance of creating a multilingual site in WordPress:
- A multilingual WordPress website will help you to expand your business by making your site available in different languages. As a result, you can target a broader audience.
- This will let you accomplish new milestones and business goals as your target audience will be broader.
- Making your content available in multiple languages will help you to rank well on SERP. Because Google will show your content for suitable non-English search queries. As a consequence, there is a chance of getting 47 percent more traffic to your website.
- Since a multilingual site lets you expand your business all over the world, you will be able to increase the reach and sales of your business.
- It also provides the finest user experience to your visitors as they can see the content of your website according to their preferred language.
So, these are the benefits of having a multilingual site that will let you step into the international market and achieve new business goals.
How to create multilingual website in WordPress (8 Easy Steps)
Building a multilingual site doesn’t require technical knowledge. Just you need to select a multilingual website builder and that builder will provide you with the easiest option to translate your site. Have a look at the following simple steps to know about how to create multilingual website in WordPress without any hassle:
Step 1: Pick a domain name that reflects your business.
Step 2: Adopt an appropriate hosting service for your website.
Step 3: Install WordPress, the best content management system.
Step 4: Pick Elementor, the most convenient website builder.
Step 5: Choose ElementsKit to create a multilingual site.
Step 6: Install and activate WPML plugins.
Step 7: Make some necessary settings with WPML plugins.
Step 8: Translate your pages and posts in multiple languages.
Get started with a multilingual website
Successful communication is necessary for any business or non-business website. Because without communication, the whole purpose of building a site will go in vain. In this case, translating your site into multiple languages can solve this problem and let you fulfill the purpose of building a site.
If you want build multilingual website in WordPress Please visit to Brand2Grand. Surmount your business with Brand2Grand Let`s digitize your business and increase your experience with our team of expert professionals.
How to Remove Sidebar in WordPress with 4 Easy Methods
A sidebar is an information bar that gains the maximum attention of the visitors. Besides, it is widely used to unlock business opportunities. However, it is not appropriate to use for all the websites and web pages. Therefore, having knowledge about how to remove sidebar in WordPress is important.
The good thing is removing the sidebar from your site won’t take more than a few minutes. Just you will require a well-described, proper, and easy guideline for that. Here in this blog, you will get to know all the methods of removing the WordPress sidebar.
But, before that, you must be wondering if a sidebar offers vast business opportunities, then why do you need to remove it from your site. Let’s have a look at why sometimes removing it becomes important for website owners before unveiling the methods of removing sidebar in WordPress.
Why do you need to delete sidebar from your site?
Sidebar use is prevalent among website owners as it can boost leads and sales. They mainly use it for email subscriptions, related products, resource sharing such as ebooks, etc. Sidebar usages for these purposes increase the conversion rate.
However, sometimes it doesn’t work as expected for all the devices. Like on a mobile device due to the reduced screen size, your added sidebar will show at the bottom of the screen. As a result, it can take the attention of your customers from the main content. Also, it might look like you have too much content on your landing page.
Besides, because of the added sidebar, your customers need to zoom in or out again and again to view the main content of your site. This annoying interaction with your site will make your customers leave without taking any action.
Hence, sometimes website owners want to remove the WordPress sidebar from their site. If you want to get rid of the sidebar too, then have a look at the next section where four different methods are described to delete sidebar.
In this stunning and innovative era every businessman wants to promote their business on digital platforms and that is possible with web designing and development. This dream will come true with us. We create websites with the latest range of themes, designing, layouts and the most important factor is creativity. We Brand2grand web designing and development company situated in Gurgaon which deliver the customized and outstanding web pages to clients according to their expectations
How to Set Up WordPress Staging Site – 2 Simple Ways
What to update your WordPress site, plugins, or themes? But couldn’t, since new updates can break down your site? If yes, then you shouldn’t be afraid anymore. Because now you can resolve this problem by setting up a WordPress staging site.
A WordPress staging website will create a private environment where you can make any changes without pushing them to the live site. As a result, your live site remains the same as before no matter how many wrong update attempts you have done on your staging site.
Now the most concerning part is how to set up a staging site in WordPress. No worries, we will cover this up on this blog. In this blog, you will know everything regarding a staging website, its importance, and how you can create it.
What is a WordPress staging site?
A WordPress staging site is a copy of your live site where you can try out all the major updates of plugins and themes without harming your live site. This staging site won’t be available to the public. Only you can view this site and use it for testing purposes.
Now, are you thinking, what are the uses of staging sites in WordPress? There are many advantages. Without a staging website, your live site will be at risk. Wondering how? Have a look at the next section where you will get to know what are the benefits of using the WordPress staging environment.
Why do you need to create a WordPress staging environment?
Creating a WordPress staging website is the first precaution that you can take to keep your site safe before making any wrong updates. As it is not connected to the live site that means any changes on your staging site won’t affect your live site. As a result, you can test out all the recent updates of plugins and themes on your testing site and after checking, you can migrate them to the live site.
But, why do you need to do that?
Sometimes, new updates of plugins and themes can have bugs. Now, updating the buggy version can break down the live site that you had built with lots of effort and time. So, it is ideal to check the new updates on the testing site, then bring that to the live site.
Let me give a real-life example. WordPress 6.0 was released on May 24, 2022. If you go to your admin dashboard, you will see WordPress is suggesting you install its latest version. In this case, updating your WordPress version without checking on the staging website might cause you some issues. Let’s have a look at those:
- Plugins on your site might have compatibility issues with the new WordPress version.
- The New WordPress release might have some bugs.
- The latest update might bring some changes to your WordPress site.
There is a higher possibility that your site might break down for all the above issues. So, you need to check new updates on your WordPress Development staging website first. After that, do it on your live site. Likewise, the scenario is the same for plugin or theme updates.
It is highly recommended to check every small or big update on the staging site. That’s why it is important to create a WordPress Development staging environment that helps you to keep your site safe and secure from buggy updates.
WordPress Development For Grow your Business Fast
WordPress Development is an incredibly valuable platform, largely because of the amazing accessibility it provides to a wide range of potential bloggers. Its ease of use is truly remarkable, but that is not to say that some amount of education is unnecessary before putting it to work. Use the information below to get a good grounding in WordPress Development so that you can get started blogging today.
Be sure to stay on top of updates! Many updates to add-ons or WordPress Development itself are security-based, meaning your site could be compromised if you don’t update the software. If it’s telling you a new update is available, install it as soon as possible to protect your site from harm.
Enable different types of avatars on your website. This will make your site very fun and friendly for the users who visit it. Also, it will allow you to get across your personality in a better way. To find this component, visit the discussion area on your dashboard under settings.
When you use different tags for the topics on your blog, keep in mind that these are strictly for searching the content on your blog. These can’t be used by search engines. If you want your pages to be searchable on Google, you have to install an SEO type plug-in such as Headspace.
If you haven’t customized your WordPress sidebar, it could be cluttered with useless items that are doing nothing but confusing your readers. Your sidebar should only contain things you actually want visitors to click on. Navigate to Appearance & Widgets to edit the appearance of your sidebar and remove anything there that doesn’t actually benefit you or your visitors directly.
Download Akismet immediately with a fresh WordPress install. Akismet is a plugin for WordPress that basically blocks spam comments as they come in. If you don’t have it installed, you may be inundated with tons of spam. You’ll need to get a free key from the Akismet website to finalize the install.
Make use of a landing page. Instead of coming directly to current posts, users will pass through this landing page first. You can use this for a variety of reasons, whether for promoting a product or promoting yourself. Many themes feature a landing page; however, there are also paid options.
There is little debate about the tremendous appeal of WordPress among bloggers of all types. It is terrific way for beginners to get their foot in the door, but it can also be used by more advanced bloggers as well, to great result. Keep the tips found above handy, and WordPress Development can become a versatile tool that will be employed for years to come.